PHP do jeito certo
Lista de livros e aulas para aprender a programar
Jornada do dev (varios cursos de desenvolvimento)
Forum com vários cursos para aproveitar
códigos essenciais do php
olá galera, tudo bom? Hoje vou listar uma série de comandos essenciais do PHP, que fazem bastante diferença na hora de programar e podem ser muito úteis.
1. remove tags HTML em projetos.
pode ser utilizado, também, para proteção de inputs ou textareas, para que ninguém consiga manipular um código HTML no mesmo.
9. criptografia md5
criptografa algum texto/mensagem
10. redirecionamento em php
header("Location: pagina.php")
1. remove tags HTML em projetos.
pode ser utilizado, também, para proteção de inputs ou textareas, para que ninguém consiga manipular um código HTML no mesmo.
strip_tags()
ignorar alguma tag específica
strip_tags($text, '<p>')
2. pular linhas através do código php
pode ser utilizado para pular linhas, caso textareas não façam isso automaticamente.
nl2br()
3. converte código html interpretado em código html visualizável
htmlentities()
4. substitui o valor de uma string
str_replace("world","people","Hello people!");
5. remover erros chatos que aparecem na tela
error_reporting(0);
ou
error_reporting (E_ALL & ~ E_NOTICE & ~ E_DEPRECATED);
6. definir número de caractéres totais
substr($variavel,0,48)
7. uma letra a menos
substr("abcdef", -1)
8. incluir ou requerir uma pagina
include()
require()
9. criptografia md5
criptografa algum texto/mensagem
md5(palavra)
10. redirecionamento em php
header("Location: pagina.php")
código de menu com submenu simples, fácil de editar !
 |
| O menu é como na imagem acima |
Fala galera, como vai ? Hoje eu fiz um menu com submenu pronto e fácil de editar ! Basta copiar o código abaixo e colar em seu editor html ou se você usa blogger vai em modelo > editar html e cole acima de <body ou depois.
Para editar as cores é simples, aperte CTRL + F e procure por essas duas linhas e edite as cores com um código hexadecimal:
--menu-color: #ffcc00 ; /* cor do menu */
--menu-text: #333 ; /* cor do texto do menu */
--menu-text: #333 ; /* cor do texto do menu */
Código do menu:
<div class="menu">
<div class="content">
<ul class="submenu">
<li><a href="#">inicio</a></li>
<li><a href="#">contato</a></li>
<li class="dropdown-menu"><a href="#">produtos <i class="seta"></i></a>
<ul class="dropdown">
<li><a href="#">edit</a></li>
<li><a href="#">edit</a></li>
<li><a href="#">edit</a></li>
</ul>
</li>
<li><a href="#">edit</a></li>
<li class="dropdown-menu"><a href="#">clientes <i class="seta"></i></a>
<ul class="dropdown">
<li><a href="#">edit</a></li>
<li><a href="#">edit</a></li>
<li><a href="#">edit</a></li>
<li><a href="#">edit</a></li>
</ul>
</li>
</ul>
</div>
<style type="text/css">
:root {
--menu-color: #ffcc00 ; /* cor do menu */
--menu-text: #333 ; /* cor do texto do menu */
}
.menu{padding:0; width: 100%; background: var(--menu-color); box-sizing: border-box; height: 55px; z-index: 20000000000; letter-spacing: -0.5px; margin-bottom: 10px; text-align: left; font-size:16px; position: relative;}
.menu .content{padding: 4px 45px; position: relative; z-index: 20000000000;}
.menu i.seta::before {
content: "\0276D";
display: inline-block;
font-style: normal;
font-size: 13px;
padding-left: 3px;
font-weight: bold;
position: relative;
}
.submenu{display:block; box-sizing: border-box; font-family: "Helvetica",tahoma,arial,sans-serif; position: relative;}
.menu ul.submenu{}
.menu ul.submenu>li{display: inline; margin-right: 10px;}
.menu ul.submenu li a{color: var(--menu-text); text-decoration: none;}
.menu ul.submenu li a:hover{text-decoration: none;}
.menu ul.submenu li {display: inline-grid;}
/* dropdown config */
.dropdown-menu{display: inline-block;}
.menu ul.submenu>li.dropdown-menu>ul.dropdown{padding:6px 0 0; top:-8000px; position: absolute; background: var(--menu-color); min-width: 120px; box-sizing: border-box; list-style: none; transition: top 1s;}
.menu ul.dropdown>li{display: block;}
.menu ul.submenu li.dropdownmenu>ul.dropdown{position: absolute; left: 5px; top:20px; z-index: 10000000000;}
.menu ul.submenu ul.dropdown a{display:inline-block; min-width: 120px;padding: 5px 6px;}
.menu ul.submenu ul.dropdown a:hover{background: rgba(255,255,255,0.5);}
.menu ul.submenu li.dropdown-menu:hover > ul.dropdown{top:20px; transition: top .0ms;}
</style>
</div><!-- menu -->
Segunda opção (menu rosa):
<div class="menu">
<div class="content">
<ul class="submenu">
<li><a href="#">inicio</a></li>
<li><a href="#">contato</a></li>
<li class="dropdown-menu"><a href="#">produtos <i class="seta"></i></a>
<ul class="dropdown">
<li><a href="#">ofertas</a></li>
<li><a href="#">descontos</a></li>
<li><a href="#">onde encontrar</a></li>
</ul>
</li>
<li><a href="#">edit</a></li>
<li class="dropdown-menu"><a href="#">clientes <i class="seta"></i></a>
<ul class="dropdown">
<li><a href="#">Satisfação</a></li>
<li><a href="#">Comprador do mês</a></li>
<li><a href="#">Vale cupom</a></li>
</ul>
</li>
</ul>
</div>
<style type="text/css">
:root {
--menu-color: #ffaacc; /* cor do menu */
--menu-text: #333; /* cor do texto do menu */
--menu-spacing: 16px; /* espaço do menu */
--sub-color: #ffcddd; /* cor do submenu */
--sub-color-hover: rgba(255,255,255,0.5);
--sub-text: #333; /*texto do submenu */
}
.menu{padding:0; width: 100%; background: var(--menu-color); box-sizing: border-box; height: 55px; z-index: 20000000000; letter-spacing: -0.5px; margin-bottom: 10px; text-align: left; font-size:16px; position: relative;}
.menu .content{padding: 1em 45px; position: relative; z-index: 20000000000;}
.menu i.seta::before {
content: "\0276D"; display: inline-block; font-style: normal; font-size: 13px; padding-left: 3px; font-weight: bold; position: relative;
}
.submenu{
display:block; box-sizing: border-box; font-family: "Helvetica",tahoma,arial,sans-serif; position: relative;
}
.menu ul.submenu{}
.menu ul.submenu>li{display: inline; margin-right: var(--menu-spacing);}
.menu ul.submenu li a{color: var(--menu-text); text-decoration: none;}
.menu ul.submenu li a:hover{text-decoration: none;}
.menu ul.submenu li {display: inline-grid;}
/* dropdown config */
.dropdown-menu{display: inline-block;}
.menu ul.submenu>li.dropdown-menu>ul.dropdown{padding:0px 0 0; top:-8000px; position: absolute; background: var(--sub-color); min-width: 120px; box-sizing: border-box; list-style: none; transition: top 0s;}
.menu ul.dropdown>li{display: block;}
.menu ul.dropdown li:hover {background: var(--sub-color-hover); }
li.dropdown-menu>a {padding-bottom: 22px; }
.menu ul.submenu li.dropdownmenu>ul.dropdown{position: absolute; left: 5px; top:20px; z-index: 10000000000; border-top:45px solid transparent;}
.menu ul.submenu ul.dropdown a{display:inline-block; min-width: 120px;padding: 5px 6px; color: var(--sub-text);}
.menu ul.submenu ul.dropdown a:hover{}
.menu ul.submenu li.dropdown-menu:hover > ul.dropdown{top:38.9px;}
</style>
</div><!-- menu -->
Extensão para bloquear pop ups no navegador !
Para aqueles que querem deixar extensões bloqueadoras de anúncios de lado por serem mais pesadas, eu encontrei uma extensão que ao invés de bloquear anúncios é capaz de bloquear pop ups indesejáveis como aquelas janelinhas que abrem sem pedir licença !
poperblocker.com
Chrome web store
poperblocker.com
Chrome web store
Instalando o phpmyadmin no seu servidor
Primeiramente, antes de instalar o phpmyadmin, tenha um servidor em que tenha acesso ao localhost/
Eu utilizei o Easyphp.
Agora baixe os arquivos phpmyadmin mais atual no site.
Extraia os arquivos na pasta www, no caso do Easyphp a pasta é a eds-www, então extraia para dentro da pasta e renomeie a pasta extraida para phpmyadmin apenas.
Abra o Easyphp e clique no ícone na bandeja "Open dashboard".
Clique em configurações na página que se abriu como na imagem:
Eu utilizei o Easyphp.
Agora baixe os arquivos phpmyadmin mais atual no site.
Extraia os arquivos na pasta www, no caso do Easyphp a pasta é a eds-www, então extraia para dentro da pasta e renomeie a pasta extraida para phpmyadmin apenas.
Abra o Easyphp e clique no ícone na bandeja "Open dashboard".
Clique em configurações na página que se abriu como na imagem:
Desça até files e clique em configuration file, irá abrir uma caixa de texto e acima dela clique no lápis para editar.
Abra com o bloco de notas e procure por Listen 1 ... :
Substitua a linha por:
Listen localhost:80#
Agora abra a pasta de onde você instalou o phpmyadmin, abra o config.sample.inc com o bloco de notas e salve na mesma pasta como config.inc.php e depois edite-o da seguinte forma:
Procure por:
$cfg['Servers'][$i]['AllowNoPassword'] = false; mude false para true e logo abaixo desta linha cole isso:
$cfg['blowfish_secret'] = '1{dd0`<Q),5XP_:R9UK%%8\"EEcyH#{o';
$i=0;
$i++;
$cfg['Servers'][$i]['auth_type'] = 'cookie';
// if you insist on "root" having no password:
// $cfg['Servers'][$i]['AllowNoPassword'] = true; `
E salve. Abra seu navegador, digite localhost/phpmyadmin para entrar no phpmyadmin
O usuário é root e a senha fica vazia.
Atenção: Se der erro para acessar o phpmyadmin, renomeie a pasta para _phpmyadmin e acesse:
localhost/_phpmyadmin/
Postagens paradas & onde eu estava ( ? )
Fiquei doente.
É muito
triste saber que algum seguidor fã espera pelas postagens novas no blog. É, eu
sei como é isso. A questão é que eu quero muito voltar a fazer postagens como
antigamente, que praticamente todos os dias eu tinha tempo e ideias novas. Hoje
em dia tudo mudou, nunca pensaria que diria isso mas eu realmente estou sem
tempo e não desisti do blog ainda.
Fora as
ideias de postagens que se acumulam e nem tive ideia de pensar em como começa-las,
além de eu estar distante pelo motivo de ter entrado em depressão e outros
problemas psicológicos que me fizeram ficar triste (um deles é ter me
distanciado do blog). Muitas meninas blogueiras escrevem mensagens de adeus,
mas não quero que pensem que estou apenas dizendo adeus, eu preciso de um tempo
para me recuperar e peço a compreensão de vocês.
Obrigada por manterem a paciência e persistirem comigo.
Desvantagens de se ter um mouse sem fio
Me surgiu a ideia de postar isso pois sempre é bom fazer postagens pequenas, mas sempre inovar e comunicar, é isso o que faz o blog.
O Assunto de hoje é: Quais são as desvantagens de se ter um mouse sem fio.
O Assunto de hoje é: Quais são as desvantagens de se ter um mouse sem fio.
- Pilhas: Duram muuuuito pouco :(
- Vive caindo no chão, então é bom um mouse de material mais resistente.
- Quebra muito rápido pelas pancadas de quando cai no chão.
- Menos precisão: Os fios ajudam a manter o mouse mais preciso.
- O USB nem sempre é compatível com alguns computadores.
- Conexão com o PC: Nem sempre é uma das boas.
Conservantes que liberam formol nos produtos
Um amigo meu que pesquisa bastante sobre as composições dos produtos me alertou que haviam conservantes nos produtos utilizados que além de serem tóxicos, liberam formol com o seu uso. Esse formol é liberado como um preservante antimicrobiano para evitar que impurezas tomem conta do produto: São os chamados formaldeídos.
Você pode optar por utilizá-los ou evitar, é sempre bom reduzir o uso produtos com esta composição, pois atualmente conhecemos que os formaldeídeos ou formol são altamente tóxicos.
Pode aparecer os seguintes nomes na composição:
Você pode optar por utilizá-los ou evitar, é sempre bom reduzir o uso produtos com esta composição, pois atualmente conhecemos que os formaldeídeos ou formol são altamente tóxicos.
Pode aparecer os seguintes nomes na composição:
- DMDM HYDANTOIN
- 2,4-IMIDAZOLIDINEDIONE
- 1,3-BIS(HYDROXYMETHYL)
- 5,5-DIMETHYL
- 1,3-DIMETHYLOL-5
- 5-DIMETHYLHYDANTOIN.
- 1,3-bis (hidroximetil) -5
- 5-dimetil-imidazolidina-2
- 4-diona
- 1,3-dimetilol-5
- 5-dimetil-hidantoína
- Glydant
Créditos dos nomes: Perfeição: a que custo ? e Wikipédia.
Segue a fonte: Mundo educação.
Fiquem atentos com o aviso! Beijos :)
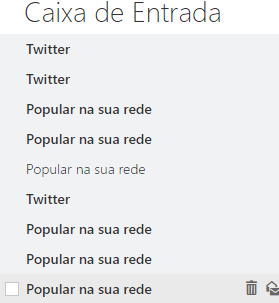
Como evitar spam's na caixa de entrada do outlook
Bem vindos!
Neste tutorial irei ensinar a como organizar sua caixa de entrada do outlook livre de spams !
Sabe quando você entra e quer ler seus e-mails recebidos e não consegue pois está cheio de e-mails repetidos ? Vamos lá! Irei ensinar a como acabar com isso (sem parar de receber ou perder estes e-mails).
Primeiramente, acesse a caixa de entrada do seu e-mail outlook e selecione um tipo de e-mail que você recebe tantas vezes de um destinatário.
Vou fazer como na imagem:
(Selecioná-lo e clicar no painel "mover para...")
Neste tutorial irei ensinar a como organizar sua caixa de entrada do outlook livre de spams !
Sabe quando você entra e quer ler seus e-mails recebidos e não consegue pois está cheio de e-mails repetidos ? Vamos lá! Irei ensinar a como acabar com isso (sem parar de receber ou perder estes e-mails).
Primeiramente, acesse a caixa de entrada do seu e-mail outlook e selecione um tipo de e-mail que você recebe tantas vezes de um destinatário.
Eu recebo muitos e-mails do twitter e isso acaba me atrapalhando, então vou selecionar o primeiro e-mail que ele me enviou.
(Selecioná-lo e clicar no painel "mover para...")
Seleciona a opção
"Mover todas as mensagens da pasta Caixa de Entrada e todas as mensagens futuras".
Abaixo, escrito em "mover para <selecionar pasta>" Clique nela.
e selecione uma pasta separada, clique em ok.
Pronto !
Fazendo shampoo caseiro por apenas R$1,00 !
(liberado para low poo)
Esta dica boa e barata irá render bastante, funciona e tem um cheiro incrível ! Ela também pode servir para quem é adepto à técnica sem petrolatos, conhecida como low poo. É bem simples e rápido !
Anota aí ...
O que você necessita saber + materiais:
1° Você vai precisar de:
1 Sabonete de sua preferência sem petrolatos e sem sulfato.
Eu particularmente utilizei este sabonetepois acho ele é muito cheiroso, mas você pode usar o de sua preferência!

2° Vamos começar a fazer :)
2.3 Espere esfriar, após isso, coloque no frasco/recipiente, opcionalmente, jogue óleo vegetal/azeite sem petrolatos.
Pronto :)
Anota aí ...
O que você necessita saber + materiais:
1° Você vai precisar de:
1 Sabonete de sua preferência sem petrolatos e sem sulfato.
Os petrolatos mascaram a saúde dos fios, aparentando estar saudável; O sulfato limpa o cabelo mais do que necessário, fazendo mal aos fios.
Lista de petrolatos:| Tipo: | O Que não pode conter: |
|---|---|
| Petrolatos: | Mineral Oil (Óleo mineral) Paraffinum Liquidum (Parafina líquida) Isoparafin (Isoparafina) Petrolatum (Petrolato) Vaselin (Vaselina) Dodeceno (Dodecano) Isododeceno (Isododecano) Alkane (Alcano) Propane / Butane Polysobuteno |
| Sulfatos: | Sulfate Sulfonate Sulfosuccinate |
Eu particularmente utilizei este sabonete
1.2 Ralador
Para ralar o sabonete.
1.3 Algum frasco/recipiente vazio.
1.4 (opcional) Óleo vegetal ou Azeite sem petrolatos de sua preferência.
Eu utilizei o óleo de coco:

Como fazer:
2 Pegue o sabonete e rala com a ajuda do ralador.
(você vai precisar das lascas para o próximo passo)
2.2 Coloque um pouco de água na panela/caneco e ferva junto com as lascas até derreter, mexa bem (não use nada de alumínio para mexer).
(Depois que derreter, vá para o outro passo)
Pronto :)
Div móvel html e javascript
Olá pessoal, tudo bem? Hoje irei mostrar a como fazer uma div móvel de uma maneira fácil !
Prévia abaixo:
Clique, segure e mova :)
É a coisa mais fácil do mundo:
Basta você copiar o código html + javascript:
<!-- div móvel por belosonho --><br />Pronto, agora vamos estilizar a divisória com CSS, abaixo do codigo que você colou, copie e cole este:
<div class="move">
<p>Textooo aqui</p>
</div><br />
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script>
<script>
$( function() {
$( ".move" ).draggable();
} );
</script>
<!-- div móvel por belosonho -->
<style>
.move {z-index:100000; position:absolute; display:inline; padding: 0.5em; border:1px solid #000; cursor: -webkit-grabbing; background:#fff;}
</style>
Feito com: jQuery UI
Assinar:
Comentários (Atom)